MacBookPro M2芯片下如何搭建React-Native环境
MacBookPro M2芯片下如何搭建React-Native环境
- 目录
- 软件下载
- 环境配置
目录
写在最前:整体流程直接看的rn中文网的搭建开发环境:https://www.react-native.cn/docs/environment-setup
软件下载
1、xcode
2、android studio / vscode
环境配置
1、jdk1.8
官网下载arm的,如果下载intel的需要安装rosetta 使m2芯片能搭载。在1.8版本里没看到arm版本,只好下载了intel的。
参考文章:
超详细的Java安装教程(Mac版)
MAC(适用于M1芯片)下载Java8(JDK1.8)安装、配置环境、匹配IDEA
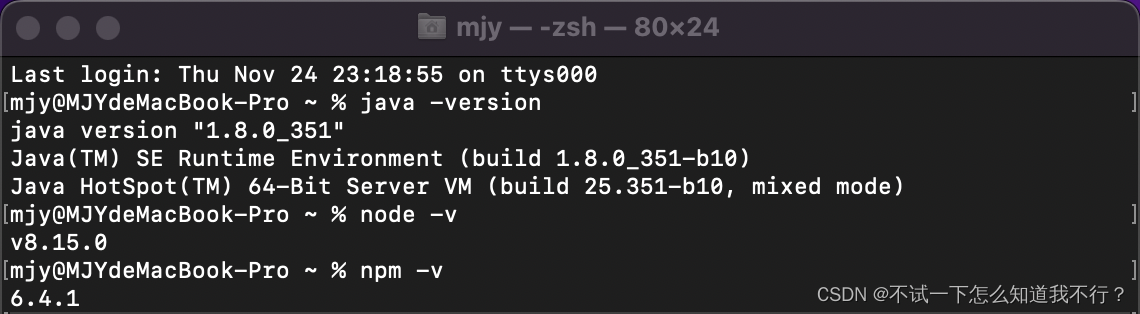
终端验证:
java -version
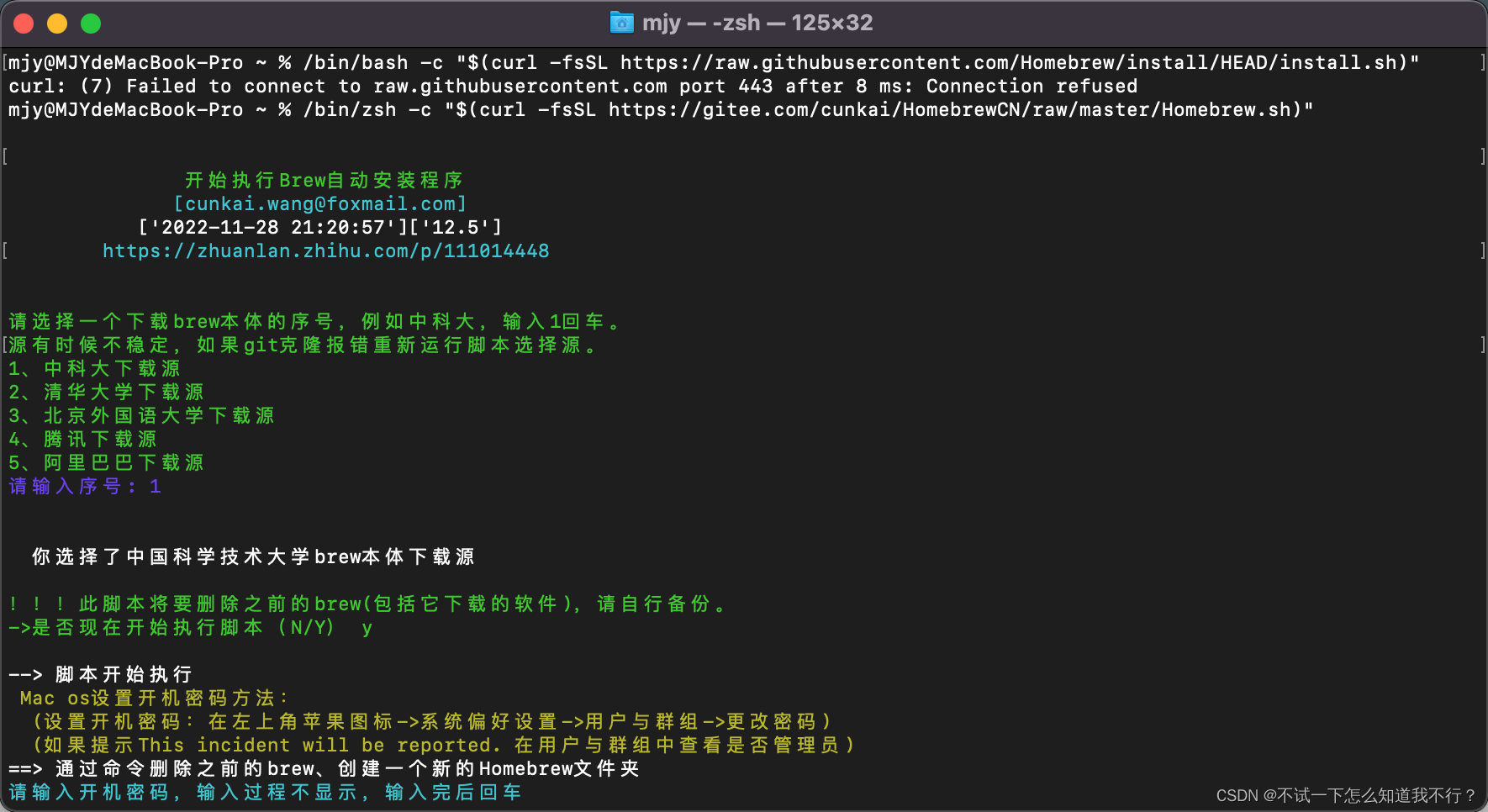
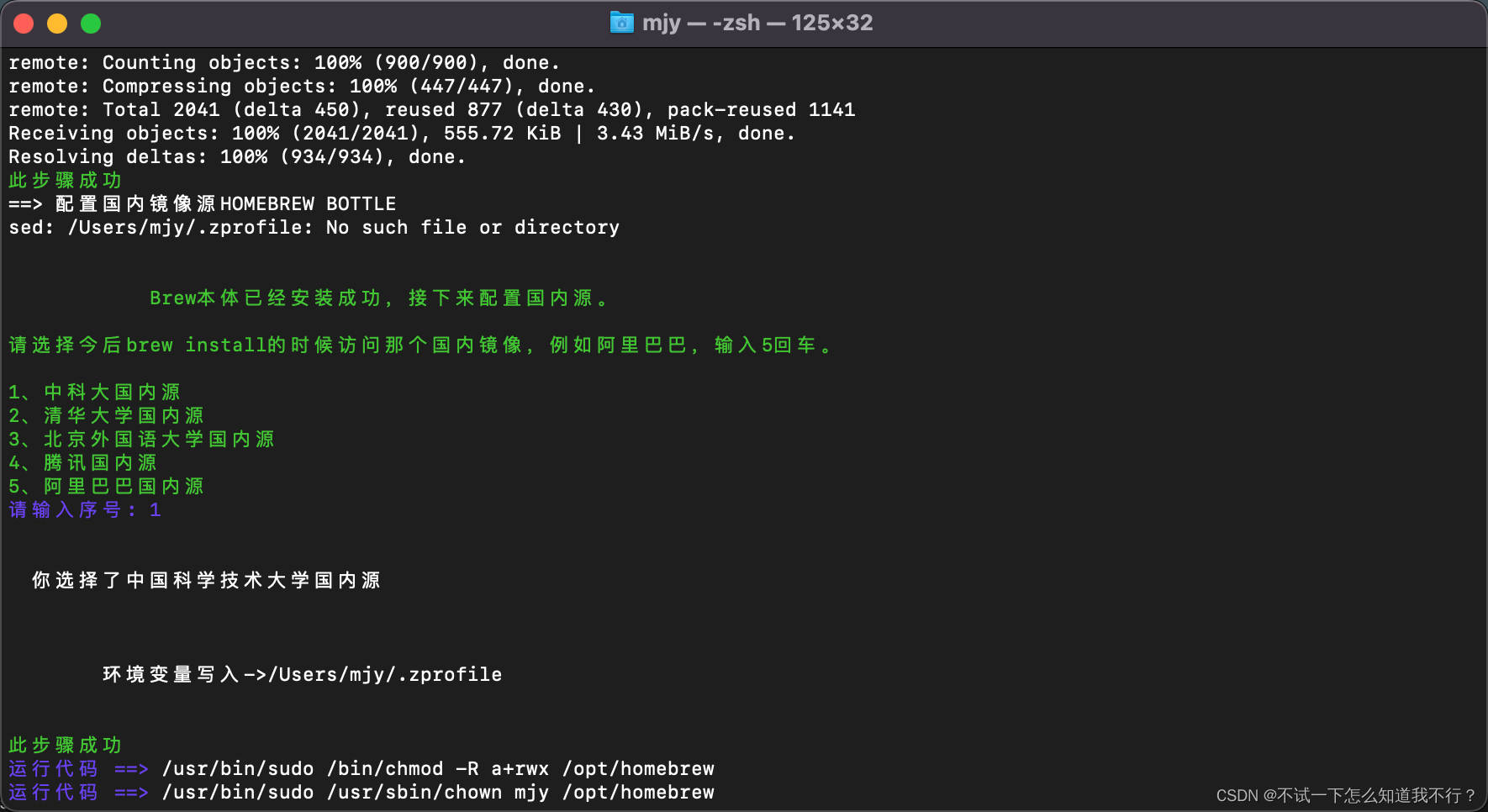
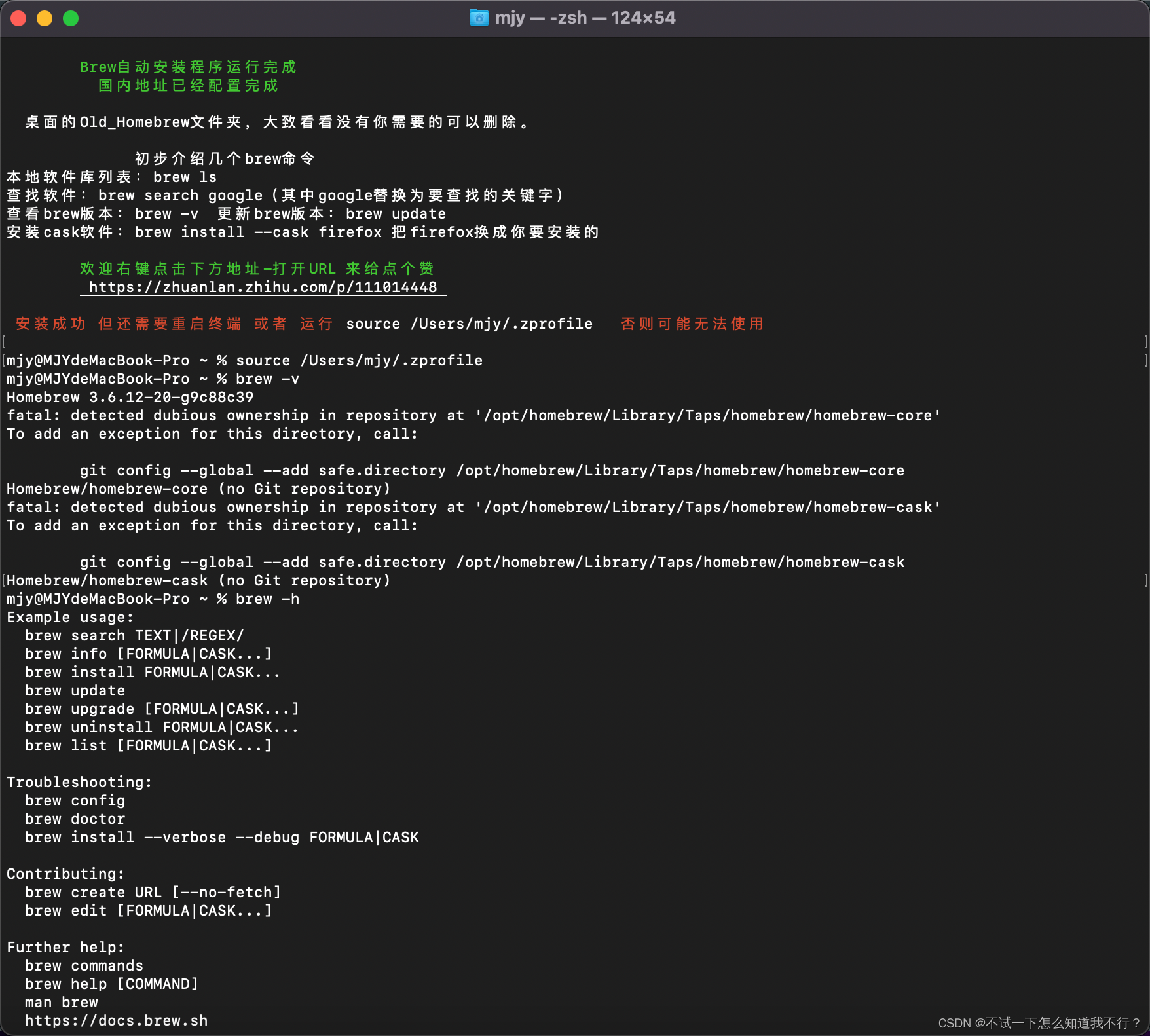
2、Homebrew 可以下载软件
官网:https://brew.sh/index_zh-cn 需要翻墙的,所以我按照下面的文章,用国内源装了。
应该在node之前装的,装完可以直接用brew下载安装node和watchman了
参考文章:
https://zhuanlan.zhihu.com/p/30704752
中科大的镜像源,终端操作具体见图:



3、node 8.15.0
方法一:官网下载:https://nodejs.org/download/release/v8.15.0/ 选择.pkg
方法二:用brew安装:
brew install node
(我在安装brew前已经从官网安装好node了。。当然jdk也可通过brew来下载)
终端验证:
node -v
npm -v

安装好node了以后,设置npm镜像(缓解未来下载过慢的问题):
使用nrm工具切换淘宝源
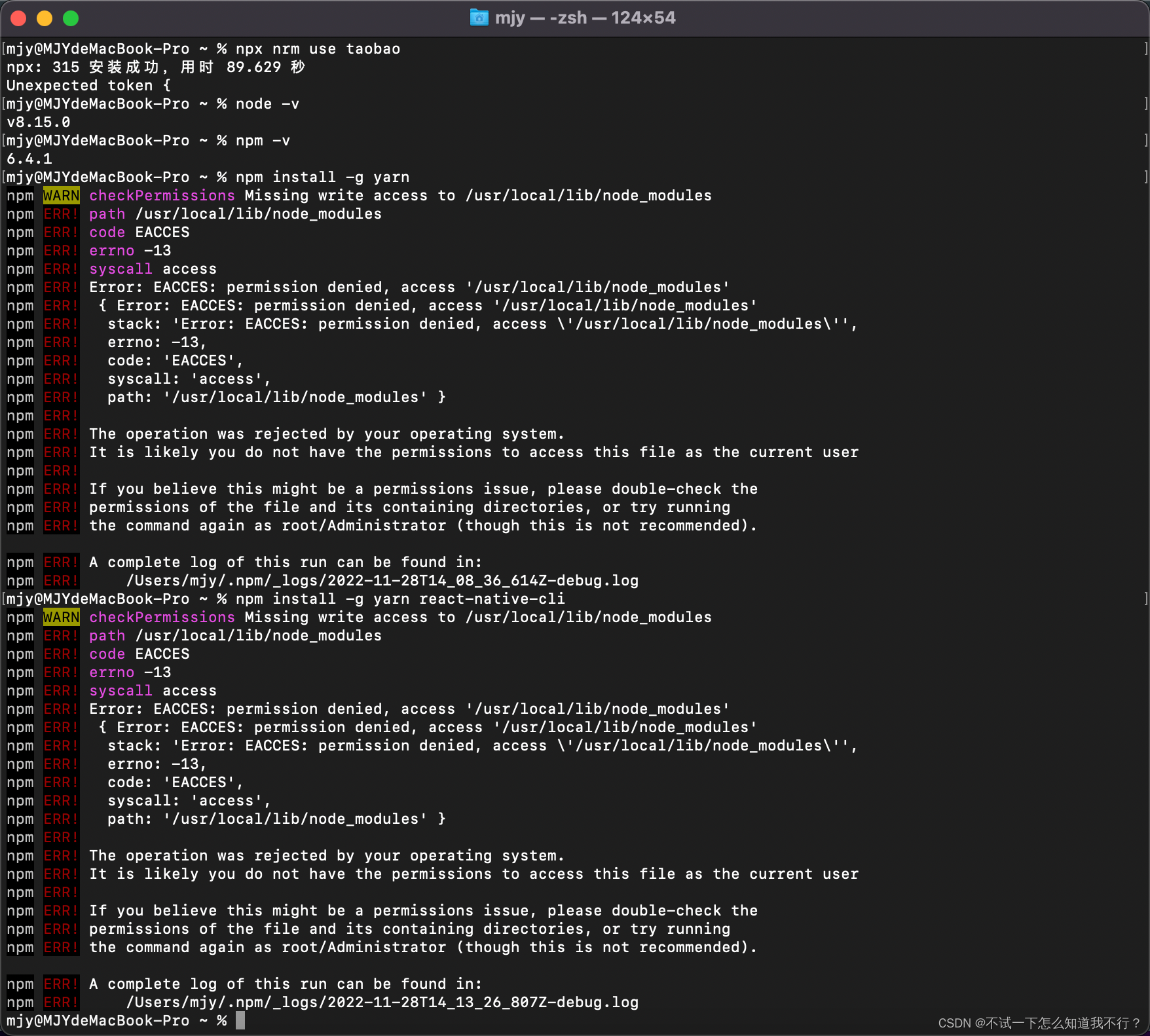
npx nrm use taobao
如果之后需要切换回官方源可使用
npx nrm use npm
安装yarn,之后可代替npm,加速node部分下载:

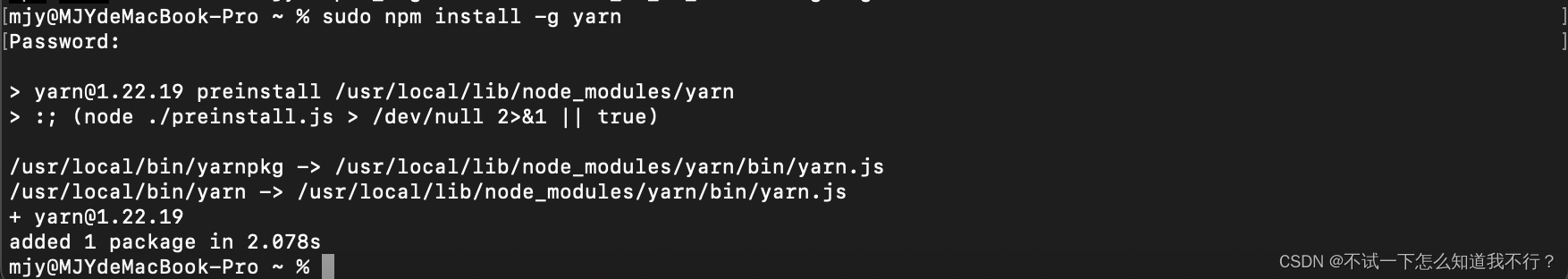
遇到如图报错,原因:大概是新的版本的mac权限要求提升,此处缺少权限需要获取root权限。解决:在npm前面加sudo 然后输入密码。

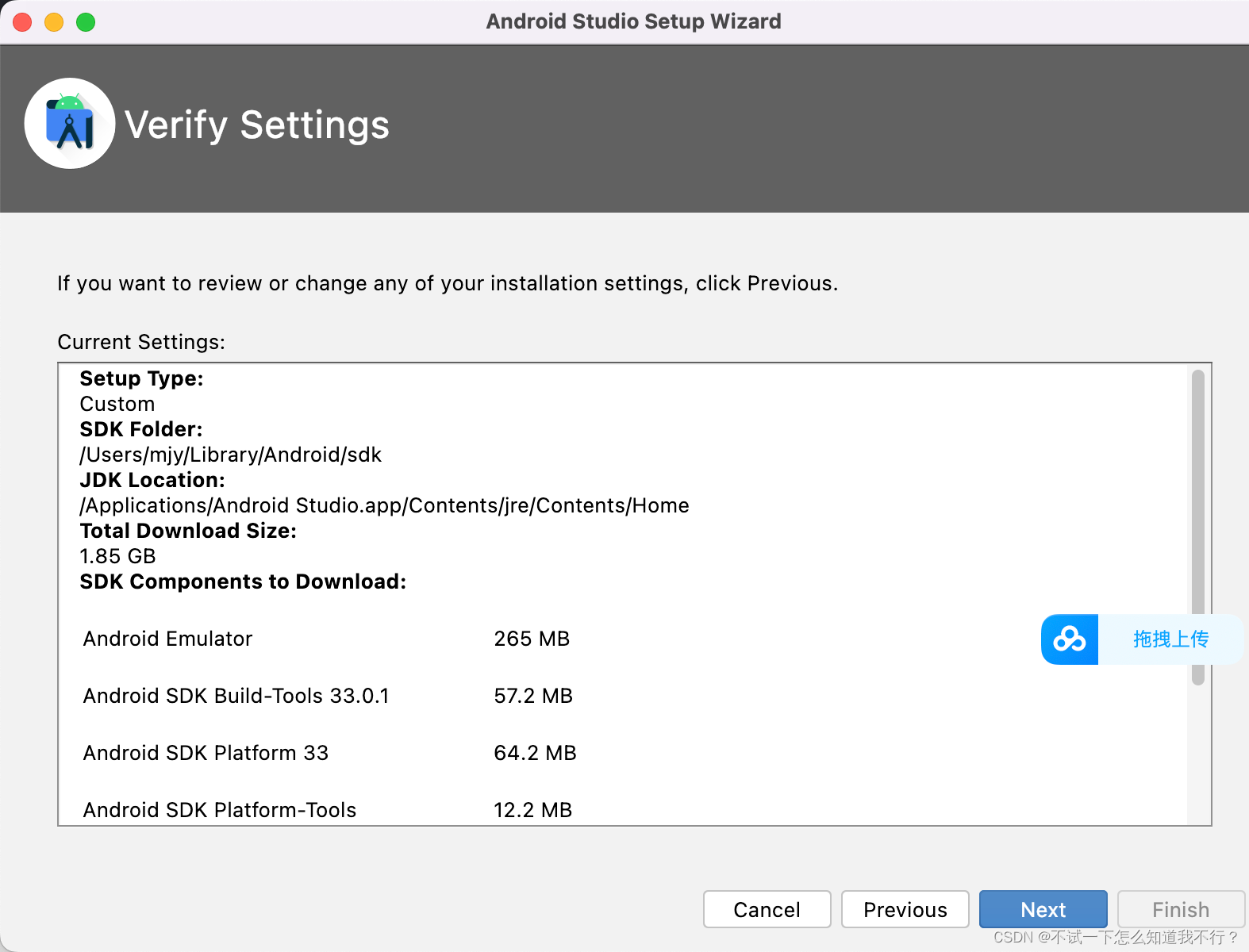
4、as安装,as sdk
安装类型选择customs,确保Android SDK、Android SDK Platform、Android Virtual Device都要勾选。

上一篇:什么木材做家具最好 还不长虫
下一篇:吊顶有那些牌子的
