webpack5搭建react框架-基础环境配置
一、前言
通过使用webpack5配置基础react框架来学习webpack相关知识。
二、项目初始化
1、创建目录
首先创建一个新文件夹webpack-react,然后为项目创建好需要的基础目录如下:
├── build| ├── tools.js # 配置需要用到的方法| ├── webpack.base.js # 公共配置| ├── webpack.dev.js # 开发环境配置| └── webpack.prod.js # 生产环境配置
├── public # 静态资源文件
├── src # 项目源代码文件| ├── App.tsx
│ └── index.tsx # 项目入口
└── index.html # 项目 html 模板
2、初始化npm依赖
npm init -y
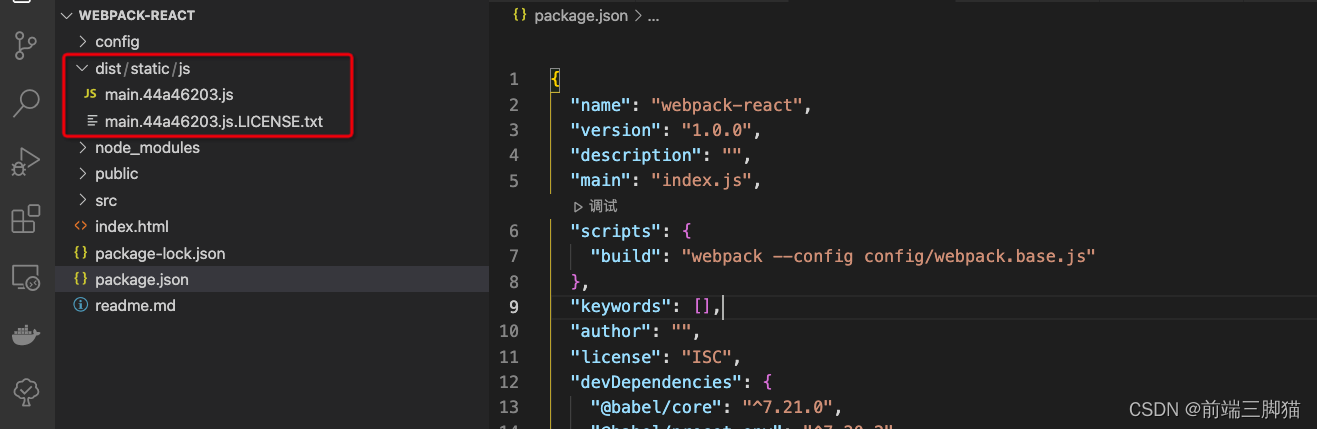
此时项目根目录中会自动生成包含项目依赖的package.json文件,webpack-react/package.json内容如下:
{"name": "webpack-react","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"
}
3、添加模板内容
向webpack-react/index.html模板中添加内容
webpack-react
三、安装基础依赖
1、安装webpack
npm i webpack webpack-cli -D
2、安装react相关依赖
npm i react react-dom -S
3、修改index.js, app.jsx文件
webpack-react/app.jsx
// app.jsx
import React from 'react';export default function app() {return webpack5-react;
}
webpack-react/index.js
// index.js
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App.jsx';const root = document.getElementById('root');
root && createRoot(root).render(4、配置入口、出口文件
在使用webpack打包前,我们需要先指定从哪个文件开始对项目进行打包,并且打完包以后一怎样的方式进行输出。
首先我们先提取一个使用path模块获取绝对路径的方法
// build/tool.js
function resolve(dir) {return path.resolve(__dirname, "..", dir);
}module.exports = {resolve,
};
在config目录下webpack.base.js文件中设置入口和出口配置
// webpack.base.js
const { resolve } = require('./tools');module.exports = {entry: resolve("src/index.js"), // 设置入口文件output: { // 设置出口参数path: resolve("dist"), // 打包后的文件输出目录// 使用hash命名有三种方式:// hash: 每次构建都会生成一个hash。// contenthash:当前文件内容改变时改变hash。// chunkhash:文件本身修改或者依赖文件修改,chunkhash值会变化filename: 'static/js/[name].[contenthash:8].js', // 每个输出js资源的名称clean: true, // 清空上次打包内容publicPath: './', // 资源公共前缀路径}
}
5、安装babel-loader解析jsx文件
在webpack中只能解析js和json文件,但是我们使用了react的jsx语法,所以还需要使用一些预设babel-loader中的核心模块@babel/core和预设 进行解析。
另外在我们项目中经常会使用es6或者更高级的语法,但是这些语法在一些低版本浏览器中不兼容,所以就还需要我们使用预设将高级语法转义为浏览器支持的语法。
- babel-loader: 使用 babel 加载最新js代码并将其转换为低版本语法
- @babel/corer: babel编译的核心包
- @babel/preset-env: babel 编译的预设,可以转换目前最新的js语法
- core-js: 使用低版本js语法模拟高版本的库
- @babel/preset-react: 可以解析jsx文件解析为js文件的预设
安装依赖
npm i babel-loader @babel/core @babel/preset-react @babel/preset-env core-js -D
在webpack.base.js文件module.rules中添加loader配置处理js、jsx文件
// webpack.base.js
const { resolve } = require('./tools');module.exports = {module: {rules: [{test: /\.js[x]?$/, // 设置所匹配要解析的文件use: {loader: 'babel-loader', // 使用的loaderoptions: { // loader的配置presets: [ // 设置预设['@babel/preset-env', { // 高级语法解析预设// useBuiltIns 有三个值// false:不对polyfill做操作。// entry:根据配置的浏览器兼容, 引入浏览器不兼容的 polyfill。需要在入口处手动引入polyfill// usage:根据配置的浏览器兼容,及代码中使用到的高级语法按需求引入polyfilluseBuiltIns: 'usage',corejs: 3 // core-js的使用版本}],'@babel/preset-react', // 解析]},},exclude: /node_modules/, // 一般依赖已经经过转换,所以排除安装的依赖包,只转换我们自己的代码提高速度。}]}
}
修改package.json文件的命令
// package.json"scripts": {"build": "webpack --config config/webpack.base.js"},
在控制台中执行执行npm run build命令,可以发现已经可以打包成功。

将babel-loader相关配置项提取为单独配置文件,当执行loader时会自动读取创建的配置。
在根目录下创建babel.config.js文件
// babel.config.js
module.exports = {presets: [ // 设置预设['@babel/preset-env', { // 高级语法解析预设// useBuiltIns 有三个值// false:不对polyfill做操作。// entry:根据配置的浏览器兼容, 引入浏览器不兼容的 polyfill。需要在入口处手动引入polyfill// usage:根据配置的浏览器兼容,及代码中使用到的高级语法按需求引入polyfilluseBuiltIns: 'usage',corejs: 3 // core-js的使用版本}],'@babel/preset-react', // 解析]
}
移除原webpack.base.js文件中babel-loader中的配置项
// webpack.base.js
module.exports = {module: {rules: [{test: /\.js[x]?$/, // 设置所匹配要解析的文件use: 'babel-loader',exclude: /node_modules/,}]}
}
我们吧配置项提取出来后再次执行npm run build进行打包,依然打包成功,此时还没有引入模板所以还看不到效果。
6、使用模板自动引入打包的资源
虽然已经可以打包成功,从入口处处理的文件也已经按照我们的规则输出到指定的目录下,但是还没有一个可以使用这些资源的文件,下面我们就使用html-webpack-plugin插件自动将打包的资源引入使用。
npm i html-webpack-plugin -D
在webpack.base.js文件中使用
// webpack.base.js
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 引入插件module.exports = {plugins: [new HtmlWebpackPlugin({// 指定使用的模板,如果不指定插件会自动创建一个模板并输出使用。template: resolve('index.html'),}),]
}
然后执行npm run build指令进行构建,此时查看dist文件夹下多了index.html文件模板,并且可以打包好的资源也已经自动引入。
// dist/index.html
webpack-react
此时可以使用浏览器打开dist/index.html文件查看页面效果,我们使用react写的组件已经被成功加载。效果如下:

7、解析样式文件
在webpack构建中,本身只能解析js和json资源,我们平时开发时会需要处理样式文件(如 css, less等),所以就需要使用单独的loader去处理。
- less-loader: 将less文件处理为css文件。
- less: less核心库
- css-loader: 解析css文件代码
- style-loader: 将解析好的css代码插入到head中的style标签中
npm i style-loader css-loader less less-loader -D
首先在src目录下创建app.css和app.less文件,并给他们写上样式。
// app.css
.app-wrap {background-color: pink;
}
// app.less
.app-wrap {.content {color: red;}
}
然后修改src/app.jsx文件的内容,并将创建好的样式文件引入。
// app.jsx
import React from 'react';
import './app.css';
import './app.less';export default function app() {return (webpack5-react
content);
}
webpack.base.js文件中增加对于样式文件处理的配置
// webpack.base.js
module.exports = {module: {rules: [{test: /\.css$/,use: ['style-loader','css-loader',]},// 当使用多个loader处理模块时,use为数组格式,并且loader的执行顺序为从下到上,从后往前。{test: /\.less$/,use: ['style-loader','css-loader','less-loader'],include: resolve("src"), // 包含哪些文件}]}
}
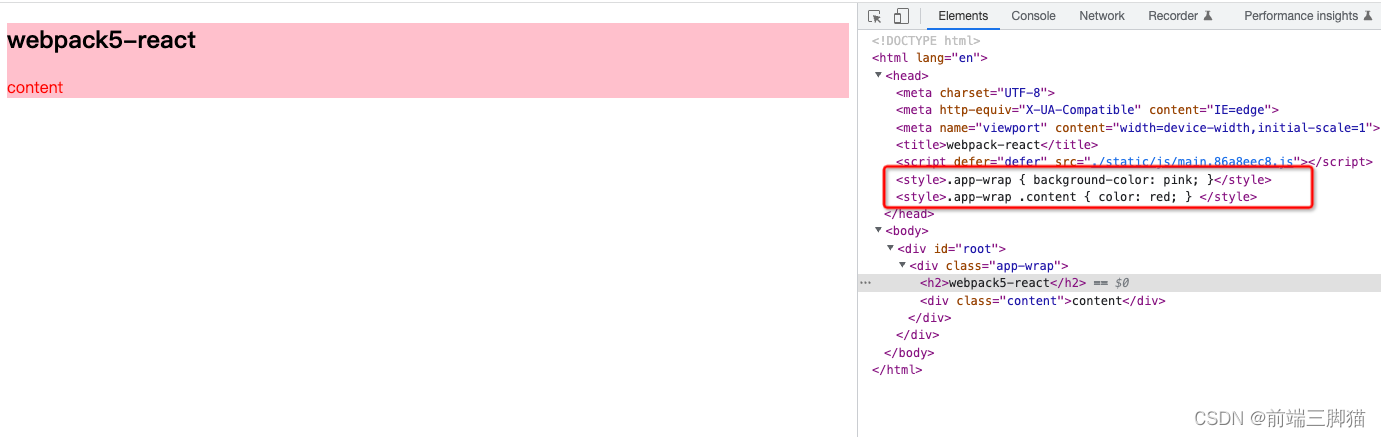
最后执行npm run build 命令进行打包,使用浏览器打开打包好的index.html文件查看效果

8、处理图片资源
在webpack5之前处理图片资源的话需要file-loader和url-loader来处理,在webpack5中只需要使用它本身自带的asset-module即可。
增加webpack.base.js文件中对于图片资源的配置
// webpack.base.jsmodule.exports = {module: {rules: [{test: /\.(png|jpe?g|gif|svg)$/,/*type有四个值1、asset/resource 构建一个单独的文件并导出url2、asset/inline 资源转成base64格式嵌入到代码中3、asset/source 带出资源的源代码4、asset 根据设置导出url还是转成base64格式嵌入到代码中*/type: "asset",parser: {dataUrlCondition: {maxSize: 650 * 1024, // 小于650kb转base64 (正常情况下10kb左右下的会转成base64)}},generator: {filename: 'static/images/[name].[contenthash:8].[ext]', // 文件输出目录和命名},}]}
}
然后找两个不通大小的图片放在项目内,改写src/app.jsx文件,引入并加载存储的图片。
import React from 'react';
import './app.css';
import './app.less';
import wImage from './assets/images/wind.png';
import gImage from './assets/images/girl.jpeg';export default function app() {return (webpack5-react
content![]()
![]() );
}
);
}
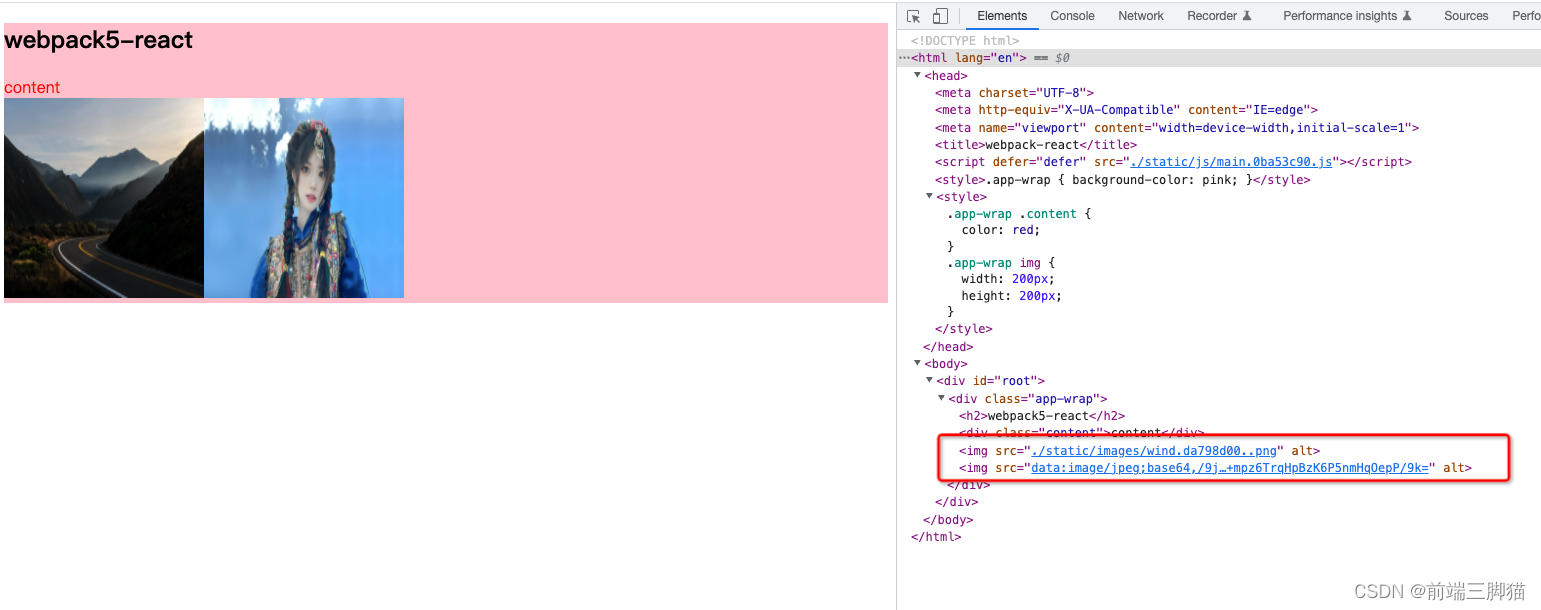
最后执行npm run build指令进行构建,在浏览器打开已经构建好的dist/index.html文件查看处理后的图片资源。

9、处理字体和媒体文件
字体文件和媒体文件的解析和图片资源处理类似,根据类型输出到不通的目录下即可(也可以根据需要输出单独文件)。
webpack.base.js 文件增加字体和媒体处理配置
// webpack.base.js
module.exports = {module: {rules: [{test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,type: "asset",parser: {dataUrlCondition: {maxSize: 8 * 1024,}},generator: {filename: 'static/media/[name].[contenthash:8].[ext]',},},{test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,type: "asset",parser: {dataUrlCondition: {maxSize: 8 * 1024,}},generator: {filename: 'static/fonts/[name].[contenthash:8].[ext]',},},]},
}
10、纯静态资源处理
在项目中我们还有一些纯静态资源(如图片、图标、视频等)不需要webpack进行打包,直接放在服务的资源目录下访问。这个时候我们可以放在项目的public目录下然后使用copy-webpack-plugin拷贝到dist目录下的文件夹内即可。
安装插件
npm i copy-webpack-plugin -D
首先在public目录下放一些资源,然后在webpack.base.js文件下新增使用copy-webpack-plugin插件。
// webpack.base.js
const { resolve } = require('./tools');
const CopyWebpackPlugin = require('copy-webpack-plugin'); // 引入拷贝插件module.exports = {plugins: [new CopyWebpackPlugin({patterns: [{from: resolve('public'), // 从哪个文件复制to: resolve('dist/static'), // 复制到哪个目录下},]})]
}
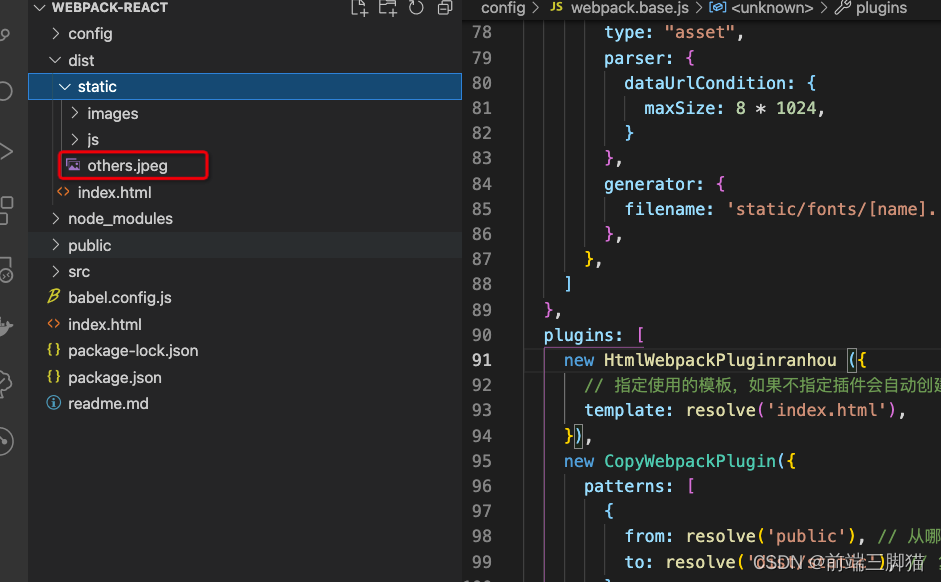
然后执行npm run build 命令查看打包后拷贝效果。

四、结语
使用webpack5学习配置react脚手架的基础环境到这里就已经完成,我们已经可以在这个环境上进行一些基础的开发,并且将开发的代码打包成静态文件来访问。
下面将会继续开发环境和生产环境的配置,并且对已有的配置进行优化。
